目次を追加したい
プログを運用しだしてから、今まで全く気にしていなかったものが気になってしゃーない。それは【目次】。諸先輩のブログを見たらほとんどの人のブログは【目次】がついており、いろんな所で【目次】は必要、SEO対策 (最近SEOの意味がやっと分かった)とか書いてある。「じゃあ、そこまで言われたら付けましょ」と言う事で、最近ずっと目次について調査・検討をしていた。
- 目次追加はプラグインでやれば簡単
- でも目次プラグインは誰かに狙われる?乗っ取られる? (一体誰に? ワシの屁みたいなブログでも標的?)
- プラグインは入れ過ぎたら重くなる。限界は10個まで
- 自分でHTMLで作成すれば簡単との噂あり
とあり、サイトが重くなるのは嫌なんでHTMLとやらでやってみた。
生まれて初めてのHTML
HTMLは良く聞くけど、良く分からない。(多分)プログラムの事やと思うけど、今までプログラムと言えば、30数年前に触ったBASIC以来。多分若い人はBASICなんか聞いた事もないやろね。で色々調べたがチンプンカンプン。強いてあげれば以下の先輩のブログが一番分かりやすかった。
この方のブログ見て ちょっと惜しいのは【大事な所の線が太いので見づらい】【サンプルの”く”と”<”が似ているのでちょっと見ずらい】という所があるが、概ね初心者にも分かるように簡単に説明してくれている。この方のブログを見てここ数日あれやこれや練習したが、「やっぱりあかん」という事になった。説明は丁寧で問題ないねんけど、HTMLはちょっとした間違い( [>]を忘れたり)で文がぐわーと変わったり、フォントに色がつけれなかったり、いろいろ扱うのに気を使う。多分もうちょい頑張れば使いこなせると思うけど、ジイジなんで残りの人生の時間が勿体ないので端折ってプラグインを使う事に変更した。(ちょっと断念するのは悔しいが)
プラグイン入れた時に【備忘録】は必要。ワシのWPプラグイン
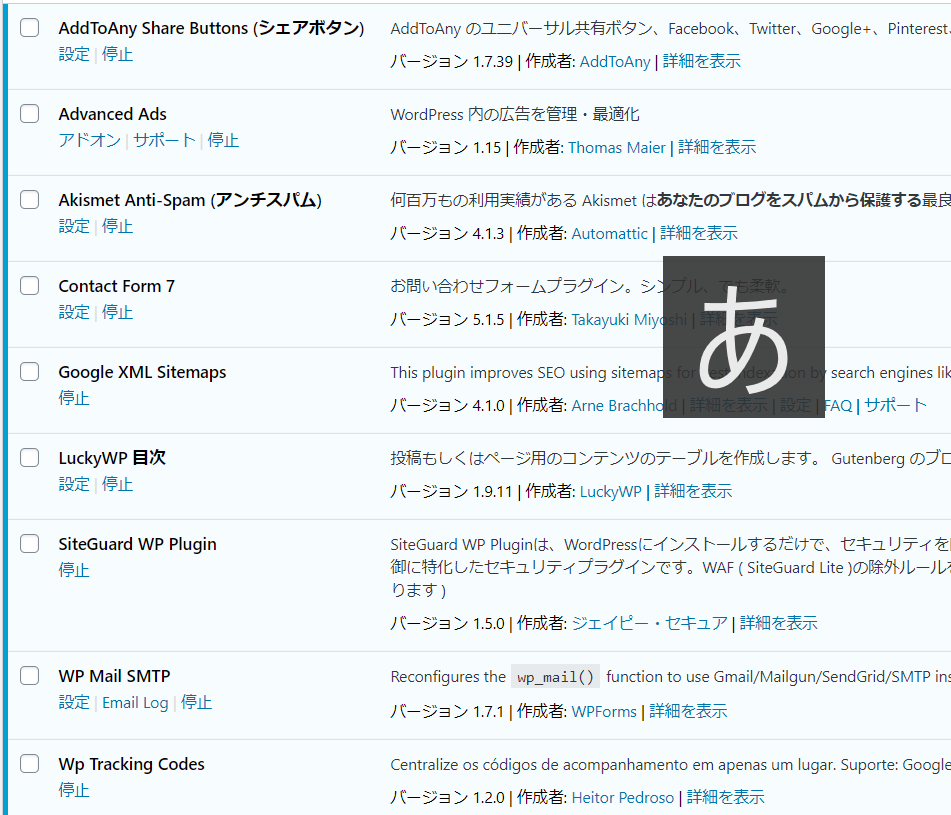
【目次】の為にPluginを入れようとしたところ、既にいろいろとプラグインが入っており、ジイジなんで【これ何で入ってんねんやろ】状態。ブログ立ち上げの際に必死のパッチで入れたんで、何のために入れたかすっかり忘れてる。しかし! ラッキーな事に全部ブログに苦労話として書いてあった! 流石オレ! いつかまた絶対忘れそうなんで、ここに改めて記載する。(なんか遺言みたいになってきた)

- Add to any share buttons ==>フッターにTwitterとかFacebookのアイコンを付けるために使用。これでツイートし易くなった。
- Advanced Ads==>これもすっかり忘れてたけど 【ブログ運用】AdSenseへの挑戦 ③ 仕切り直して再挑戦に書いてた。Adsenseのリンクを入れるために必要やったんですね。(多分他にも用途はあると思うけど)
- Akismet Anti-Spam==>なんか分からんけど入れといた方がええみたいなんで入れた。
- Contact Form 7==>お問合せフォームを付けるのであれば必要(と信じてるので入れている)
- Google XML Sitemap==>SEO対策。これがあるとGoogleにヒットしやすい(らしい)
- Lucky WP Table of Contents==>目次作成用。めちゃ簡単。昨日までの苦労は何だったのか。
- SiteGuard WP Plugin ==>これもなんか分からんけど入れといた方がええみたいなんで入れた。
- WP Mail SMTP==>これが無いとお問合せフォームは送信できないので必需品(と思っている)
- Wp Tracking Codes==>すっかり忘れてたけど「 【ブログ運用】AdSenseへの挑戦 ④ Google Analytics 神様からの試練 」に書いてました。Google Analyticsの為にブログサイトにトラッキングコードを埋め込むために使っていました。
そして本題の目次の作り方

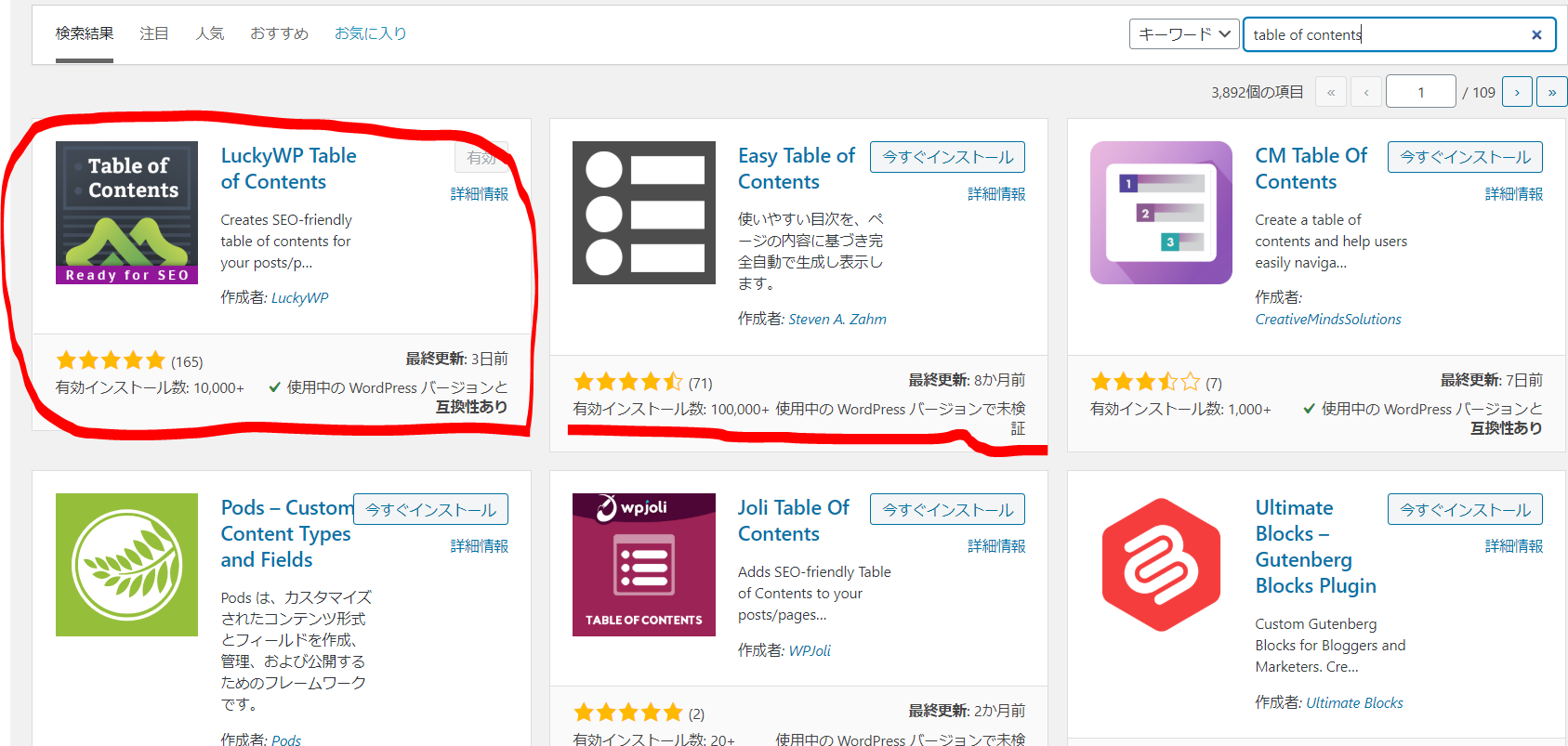
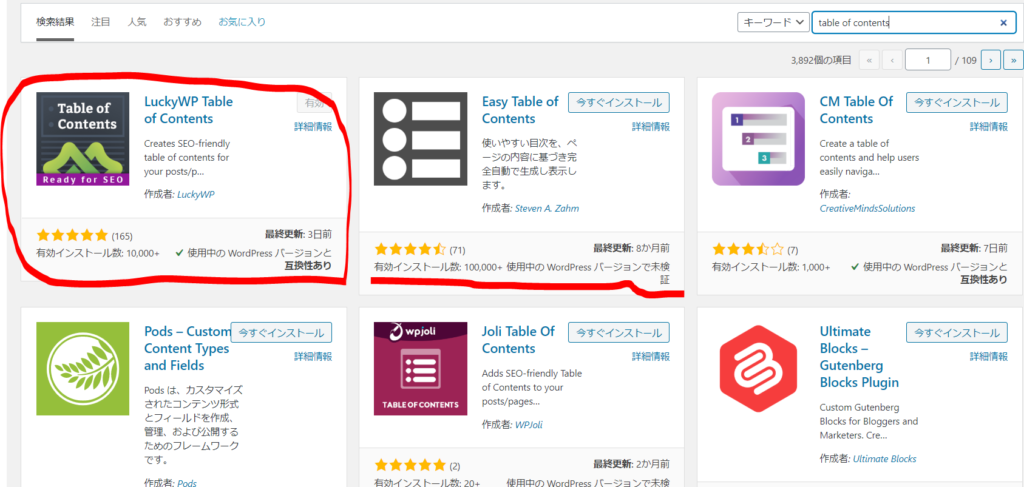
いろいろとググって一番出てくるのが目次の二大巨頭と言われている(らしい)【Table of Contents Plus】と【Easy Table of Contents 】。 しかし【Table of Contents Plus】 は見つからず(何故?)、 【Easy Table of Contents 】 の方は 使用中の WordPress バージョンで未検証 でかつ最終更新が8カ月前なので、ちょっとやばそう。しゃーないんで【LuckyWP Table of Contents】がそこそこ良さそうなんで入れてみた。しかし全く使い方が分からないので、ググっても【日本の方のブログでの説明】は全く見当たらず、英語で見ても不親切過ぎてあまり分からない。
「ちっ」と思いながらネットサーフィンしていたら、ある先輩が他のプラグインについての説明だが「 ページ内の「見出し(H1〜H6)」を元に見出しを生成するプラグインです。」と書かれていらっしゃる。
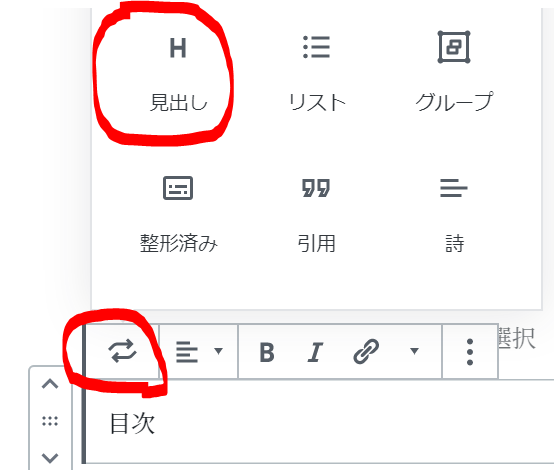
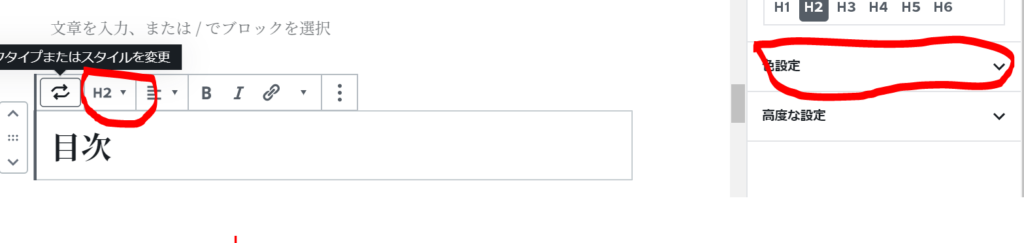
「あれ? もしかしたらこの 【LuckyWP Table of Contents】 も同じじゃね?」と考え、恐る恐る適当な単語(以下のサンプルでは目次と書いた)を入れて【H:見出し】を選択してみた。(初めてこの見出し機能を使った、というか今まで全く知らなかった)

以下の「H2」の所で字のサイズを選び、右側サイドバーの【色指定】で好きなフォントの色を選ぶ。本当は背景色を選びたいが今のところやり方が解らん。

はい 完了!
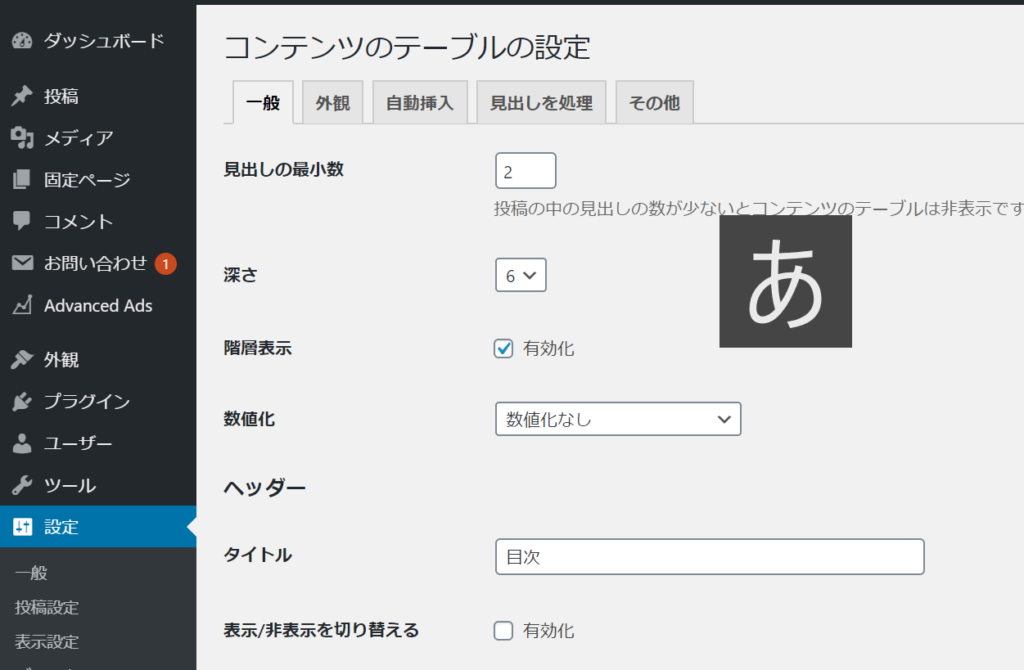
そうなんです。これだけなんです。もうちょい言うと左サイドバーにある【設定】で目次を入れる場所とか、色とか選びますが、この辺りはいろいろいじってると何となく分かってきます。(おいおい!) 以下のタブをクリックしていろいろ設定をいじって自分の好きな感じにして下さい。

まとめ
- HTMLでの目次設定は素人にはちょい難しい。(でも時間があれば超えられない壁ではないと思う)
- プラグインの目次作成は超簡単。【LuckyWP Table of Contents】は超お薦め。投稿するときに【見出し】を設定するだけ。
- 後はプラグインが【目次を自動生成】。楽でっせえ~。