サイトマップの設定
Googleに好かれるにはサイトマップの設定が必要らしい。今日少しググってみて「他人様のリンクを自分のブログに張り付けて良いかどうか?」というのが今まではっきり分からんかったんで遠慮してましたが、「変なサイトでなければええらしい」。多分ワシのは【変な】サイトじゃないので是非、【サルワカ】さんのサイトを紹介したい。

サルワカさんのサイトは【サイトマップからGoogle Search Console】まで書かれており、具体的な【入力方法】まで記載されているので素人には非常にありがたかった。ありがとう、サルワカさん。
最後の難関 サイトにAdSenseリンク(承認待ちの前にすること)

Google Search ConsoleもOK、サイトマップもOK、投稿も10個ほどしたのでいよいよ第2回目のAdSenseの申請準備に取り掛かる。AdSenseサイトに行き、【自分のサイトにAdSenseリンク】を貼り付け(まだ広告ではない)しなくてはいけないらしい。WorPress のプラグインにある【Insert Headers and Footers 】をインストールすれば簡単にできると書いてあったので早速インストールしてみた。
【えっ】【あれ?】
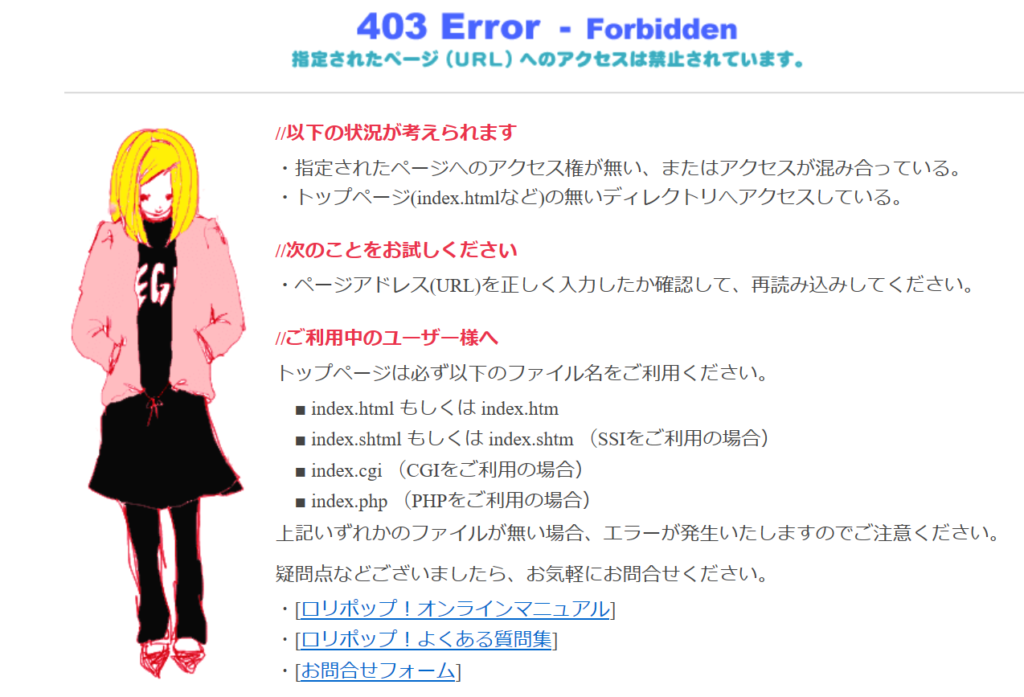
「何これ?」今まですっかり息をひそめていたロリポップちゃんがいきなり出てきた。【トップページは必ず以下のファイル名をご利用ください】なんて書かれても、ワシ知らんし、どう調べたらええのかも分からん。。。。またこのイラストがちょっとむかつく。「なんやねん、これ!」

人間痛い目にあってナンボやね。もうあまりこんなエラーに動じなくなった。以前もChromeで見えなかった広告がなぜか(今でも)Edegeでは見えるし、こんなエラー【屁】ですよ、【屁】! まず慌てずに【Insert Headers and Footers 】のプラグイン停止(削除じゃなくて停止したところに余裕あり) そして新たに【Advanced Ads】のプラグインを入れ、日本語があるので、その指示に従ってたら。。。。
【終わりました】。。。。
やっぱりエラーごときでパニクってはいけませんね。アカンかったら似たようなプラグインで試すのも手ですね。

まとめ
- AdSense承認のためにはサイトマップを作成しなくてはいけない(と思う)
- サイトマップ作成はWordPressのプラグインにあり、「サルワカ」さんのサイトみればちょいちょいで出来る。
- AdSense申請にはリンクをサイトのヘッダーに張り付けるのだが、それもWordPressのプラグインで簡単にできる。
- エラー出てもあわてない。アカンかったら他のプラグインを使ってみるのも手。