アイキャッチ画像が粗い
ブログ作成もずいぶん慣れ、最近「見易いブログ」を心掛けている。先日、テーマを【AhesからNew Blog Lite】に変更し、結構さっぱりした。しかし元々性分が形から入るのが好きなので、一つ直せばまた次の問題が目につき、一旦気にしだすと我慢できない。(目をつぶれない性分)
実は以前から投稿ページトップに掲載される【アイキャッチ画像の画質が粗い】なあ~と感じていた。今まで、そんな問題を解決する時間も無かったのでほったらかしにしていたが、最近どーも気になる。いろいろググるとやはり諸先輩も同じような悩みを抱えていた。
何故画像が粗くなるのか
この設定はテーマ特有(ワシの場合はNew Blog Liteを使用)かもしれないので、修正は自己責任でお願いします。
- テーマによると思うがワシの場合(New Blog Lite)PCで投稿ページトップに現れるアイキャッチ画像が粗い。
- スマホ等、小さい画面の時は問題ない(あまり気にならない)
- アイキャッチ画像のサムネイルでの【初期設定】が150×150。そのため PCで投稿ページトップ に現れる画像は小さい画像を拡大したような状態になり粗くなる。また四角くてダサい。
- よってこの問題の解決方法は ①Wordpress初期設定を変更する。②エディターで関数をいじる。③何らかの方法で投稿ページトップ に現れる画像 のサイズをあまり大きくしないようにする。の3点に絞られる模様
- ②は素人なのであまりエディターをいじりたくないので却下。③はたぶんPlugin, テーマ変更とかで解決案があるかもしれないが、今の所①でやってみる
元々のサムネイル設定は150×150の正方形??
諸先輩の解決方法のメジャーな方法はWordpressのサムネイルの初期設定値を変える。ここで諸先輩の記事を読むと以下の案があった。
- 150×150 を300×300に変更
- 150×150を640×360に変更
- あまりやみくもに大きくしたらページが重くなるらしい
ワシの場合は【150×150を640×360に変更】した。今時の画像は【長方形】がメインなので300×300だと【正方形】になってしまい、いまいちと思ったから。実際設定しなおすとアイキャッチ画像が長方形となり、ちょいかっこよくなったような気がする。
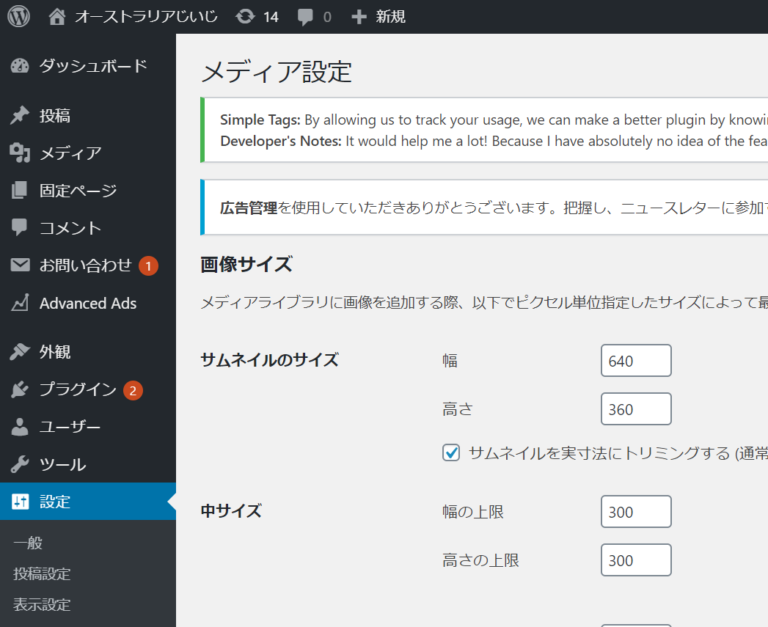
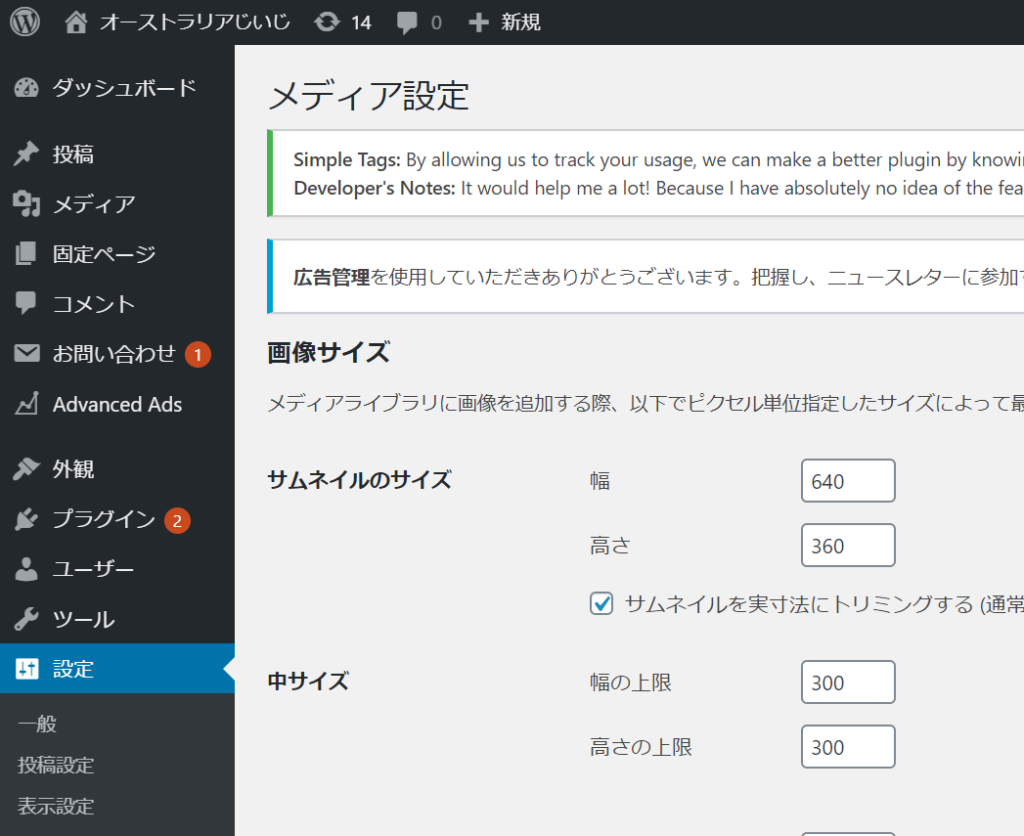
ダッシュボード==>設定==>メディアで150×150を自分のお好み(ワシは640×360)に変更

(変更後 保存を忘れないように)
しかしワシの場合既に100以上の画像ファイルがあるのでそれをひとつひとつ変更していくのは大変! そこで使いッきりのPluginの登場。変更後はPluginを削除しても問題ありません)
Plugin 【Regenerate Thumbnails】をインストール

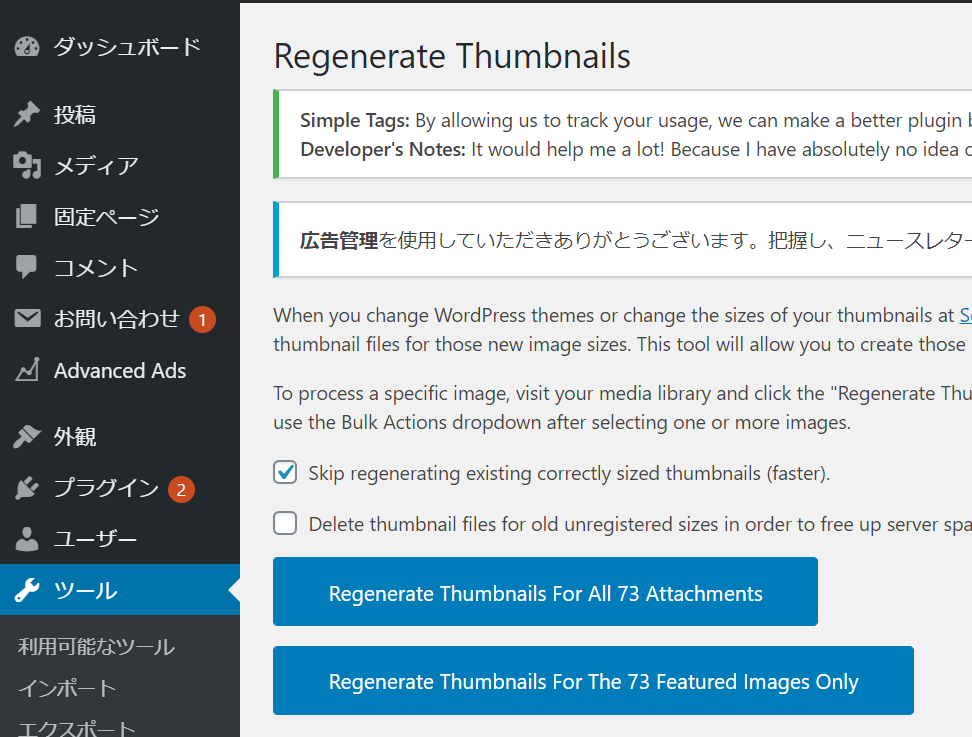
使い方はめちゃ簡単。インストール後【ダッシュボード==>ツール==>Regenerate Thumbnails】に入り(下記画面)、全部変えるか(上の青い部分)、一部変えるか(下の青い部分)を押すだけ。結構リサイズに時間が掛かるので【100%完了】までじっと我慢する事。
リサイズ完了後、このPlugin を削除しても問題ありません。

<<諸先輩の参考ブログ>>


まとめ
- この問題の解決方法は ①Wordpress初期設定を変更する。②エディターで関数をいじる。③何らかの方法で投稿ページトップ に現れる画像 のサイズをあまり大きくしないようにする。の3点に絞られる模様 。
- 一番簡単と思われるのは ①Wordpress初期設定を変更する。
- WordPressの設定後、今まで使用していたメディア内の画像をリサイズしないと何も変わらない。
- メディアのリサイズは大変なのでPluginを使って一気に変更する事をお勧め。使うPlugin は Regenerate Thumbnails 。
- Regenerate Thumbnails はリサイズ後削除しても問題ない。